Le 13 mars de chaque année on célèbre le "Digital Learning Day" principalement aux États Unis et dans d'autres pays du monde. L'idée est de sensibiliser les élèves, les étudiants, les parents à l'importance d'intégrer la technologie numérique dans aussi bien les apprentissages que les enseignements.
Cette semaine, j'enseigne des groupes variés d'étudiants inscrits en licence, master et doctorat toute option confondue. J'ai alors célèbré cette journée avec mes étudiants en leur demandant chacun en fonction de sa spécialité de faire de la production numérique et de la partager après avec leurs communautés respectives.
Licence et Doctorat
Pour les étudiants inscrits en licence ou en doctorat, le travail consiste à s'approprier une identité numérique à travers la création de blog et la promotion de sa personne sur le web. Pour le blog, j'ai demandé aux étudiants d'utiliser soit Blogger soit Wordpress qui sont deux technologies gratuites, répandues et faciles à utiliser. Il est important que nos étudiants puissent disposer de leur espace de production personnel. Un espace dans lequel ils peuvent s'exprimer autour de plusieurs choses : les apprentissages, les nouvelles technologies, les domaines d'intérêts, les aspirations, etc. De nos jours, la production et la publication sur Internet s'impose de plus en plus. Par ailleurs, forger sa propre identité numérique permettra aux étudiants de s'inscrire dans l'évolution numérique actuelle et d'atteindre des communautés diversifiées où l'échange, l'apprentissage et le partage sont la monnaie courante. Un des services que j'ai ainsi recommandé pour mes étudiants est le service about.me. L'intérêt de ce service est de pouvoir donner un aperçu sur la personne, de présenter son parcours académique que professionnel et de publier aussi l'ensemble de ses réseaux sociaux et ce sur une seule page web. Dans ce qui suit je vous présente quelques réalisations de mes étudiants à cette occasion du digital learning day. |
| Pages des étudiants sur about.me |
Pour consulter les pages sur about.me ou les blogs respectifs des étudiants, veuillez suivre les liens ci dessous :
http://about.me/anas_melloulhttp://about.me/saber.mouna
Master
Pour cette classe, mes étudiants sont très liés et initiés à la technologie. Pour célébrer la journée du digital learning day, nous avons dû travailler sur deux technologies à savoir Thinglink et Smore. La première, Thinglink, est une technologie innovante qui permet d'enrichir une image avec d'autres ressources de type texte, image, vidéo et audio. Ainsi, sur un même support on peut ajouter autant d'informations et de ressources que l'on veut. La deuxième technologie, Smore, nous permets de produire des flyers numériques et de se les partager sur les différents réseaux sociaux.
Atelier pratique lors du #DLDay
Thinglink
Je vous laisse découvrir les réalisations de mes étudiants à base de la technologie Thinglink.








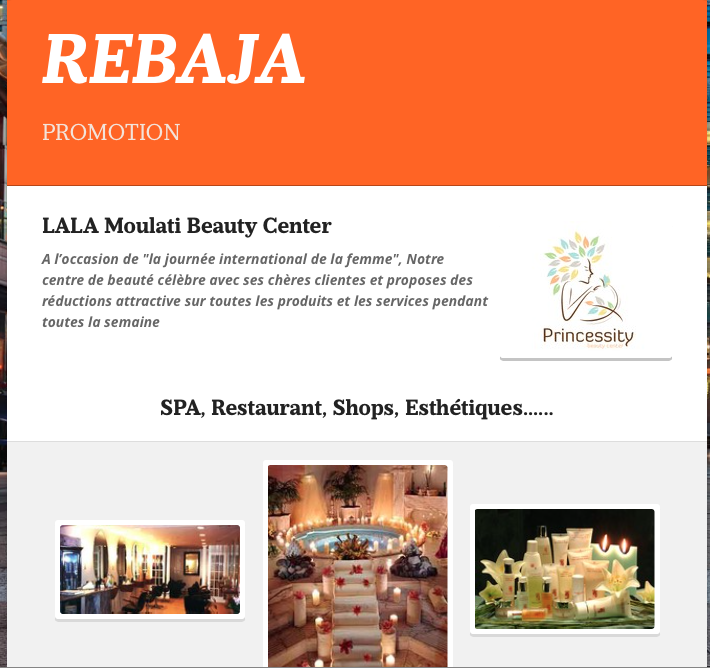
Smore
Ci après, je partage avec vous les différents flyers produits par les étudiants lors de cette journée et qui sont réalisés à base de l'outil Smore.
Je vous retrouve au #DLDay prochain inchallah.














Merci pour cet article. Comme j’ai bénéficié des vidéos sur http://www.alphorm.com/tutoriel/formation-en-ligne-uml pour apprendre à maîtriser UML, je vais voir étudier cet article pour me faire encore plus de connaissance sur son utilisation.
RépondreSupprimerMerci pour cet article. Comme j’ai bénéficié des vidéos sur http://www.alphorm.com/tutoriel/formation-en-ligne-uml pour apprendre à maîtriser UML, je vais voir étudier cet article pour me faire encore plus de connaissance sur son utilisation.
RépondreSupprimer